使用React从零完整构建一个不错的网站「PoemKit的诞生」

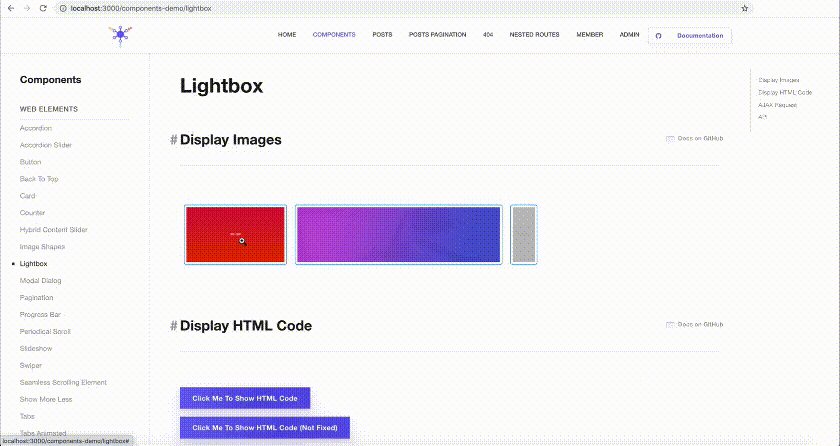
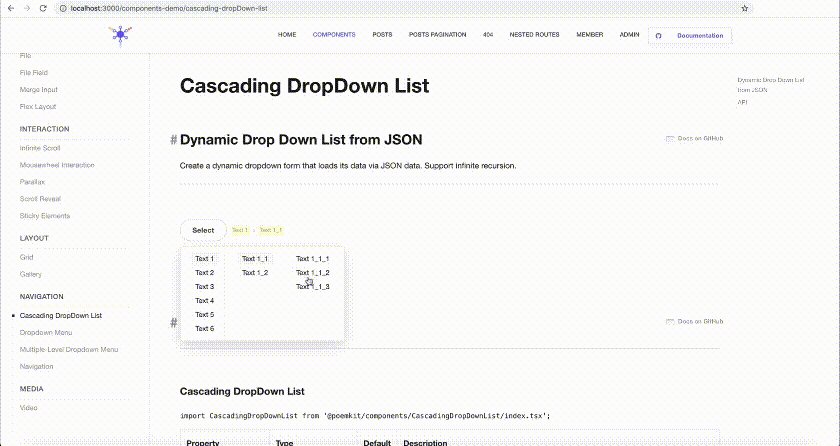
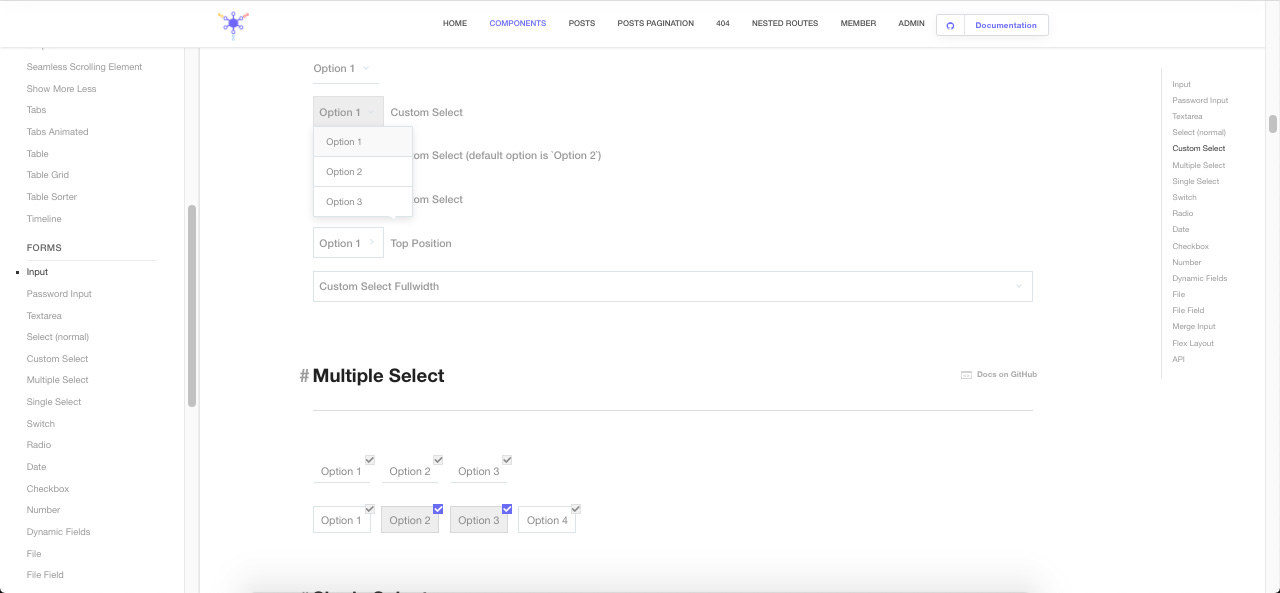
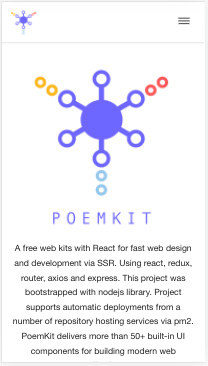
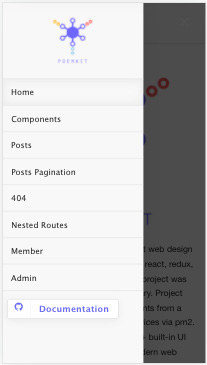
沉醉于Web开发,我认为是一件富有诗意和美好的事情。我们可以用各种优秀的前端技术、UI组件和无限的可能性来点缀我们的想法。天马行空,总有我想做,我能做,我不能做的。 在这些过程中,很容易忘记我们为什么坚持这样做,以及一个不错的漂亮的的网站究竟是什么?先来看一下我将在这篇文章中提到的React建站工具包PoemKit的截图:

今天有无数的React UI工具包和库。那面对这么多选择,面对新的项目挑战,我下一步应该做什么?是学习新框架,还是自己造轮子,还是去挖掘一些工具,总之,我需要一个思考,以便更好地面对未来更多的技术需求和革新。框架毕竟只是框架,抛开场景谈用途都不对,我应该思考如何从个人成长和项目需求,语言基本功的训练等方面来规划未来,规划这个开源工具的工作。这就是为什么在一年中这个繁忙的时间里,我仍然抽时间学习一些前端或后端的技术,它们如此重要。不过,首先我会考虑某些框架是否适合去采用。另外我特别关注2021年至2022年新冠病毒的大流行对工作对行业发展的各种影响。
先说说我的想法吧!
为了适应一些大型的网站平台和软件项目,我考虑了一些React框架,比如Nextjs,但是最终我决定暂时放弃它(只是暂时性的,对于未来的某些项目也可能直接采用),我想让网站的架构能够自由的操控,比如webpack脚手架的功能性,扩展性。一方面从零开始搭建webpack脚手架,也能够让我深入学习各方面的知识,让我系统的了解React网站的架构原理和实现方法,同时将它沉淀为开源的工具箱,能够在未来给我的项目提供必要的支持和参考。
如果进行数据传输,那么我将优先使用Redux来做跨组件状态管理器,未来根据项目需要也会使用一些便携的工具包。我将所有的UI组件都使用TypeScript来编写,一方面组件库系统化利于管理,一方面它们和整个React网站的逻辑区块不会冲突。它还要能够直接导入其它UI组件库,比如Ant Design. 于此同时,该工具箱需要内置自定义React组件,以方便集成并改善开发人员体验。
对于制作一个前后端完全分离的网站,我还需要考虑响应式和一些酷炫的交互效果,复杂的动画我使用了GSAP插件,并且让整个网站兼容Bootstrap和常见的图标库,以提供更加友好的样式支持。它和本身内置的样式和脚本不冲突,这是我对于项目交互复杂化的考虑。
最后需要考虑SEO的问题,我也会进一步解决。比如让整个React网站支持自定义的meta标签和title等,至于性能,组件之间的通信和挂载、卸载,都严格参考相关的官方文档,做了脚本优化的处理。
当然,对于一个学习人,我的代码和脚本并不是非常高端和优秀,但是整个开源产品让我的思维和整体技术得到了非常多的学习和提升,也让我对未来的新项目多了很多选择。我希望它能给大家带来一些用途,也非常感谢大家耐心阅读我的文字。
接着,我还需要为他取一个不错的名字,因为我喜欢WordPress,WordPress有一句谚语:Code is Poetry. 说的就是代码如同诗歌一般美妙。做这个工具包,我也是为了做出更加如诗美妙的网站而努力,所以PoemKit就算这么来的。

好了,我已经把整个项目开源,接下去我继续详细介绍整个PoemKit工具包:
1. 这个项目的开发背景
不论做什么样的开发工作,可能面临复杂的DevOps流程和思维的巨大挑战,PoemKit就是为了提升个人成长,提高开发效率质量而形成的。PoemKit系一套免费的网站开发工具包,帮助开发者从零建立一个支持服务端渲染(SSR)的React技术网站,它支持pm2自动部署到服务器。PoemKit提供了50多个内置UI组件,用于构建现代Web应用程序。
2. 聊聊整个项目的架构
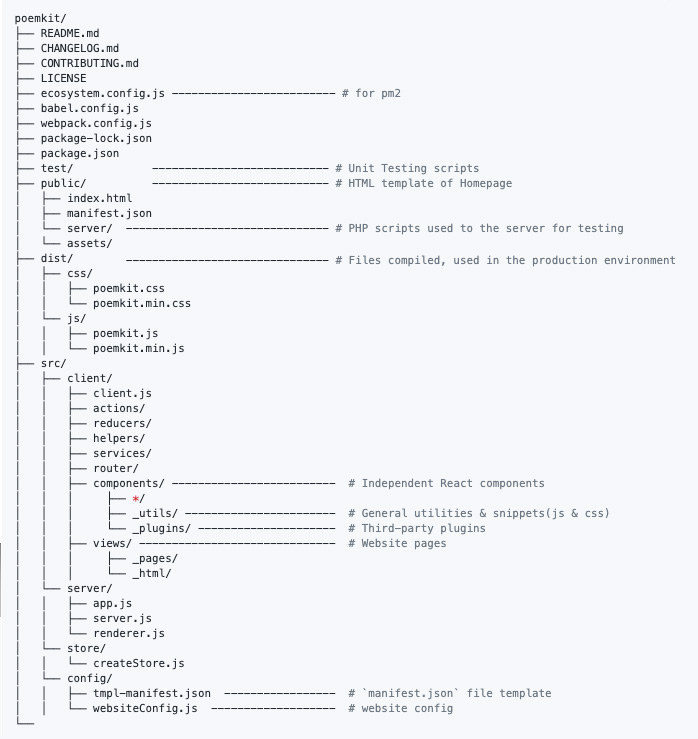
简而言之,一个复杂的React项目应该是这样构建的。虽然我没有在生产中使用Next框架,但这个文件结构在任何React 设置中都应该非常有用。

3. 总结一下项目特点
它为您创建了一个环境,让您专注于业务逻辑,并简化应用程序的UI外观的开发工作。接下去详细描述一下它的特点。
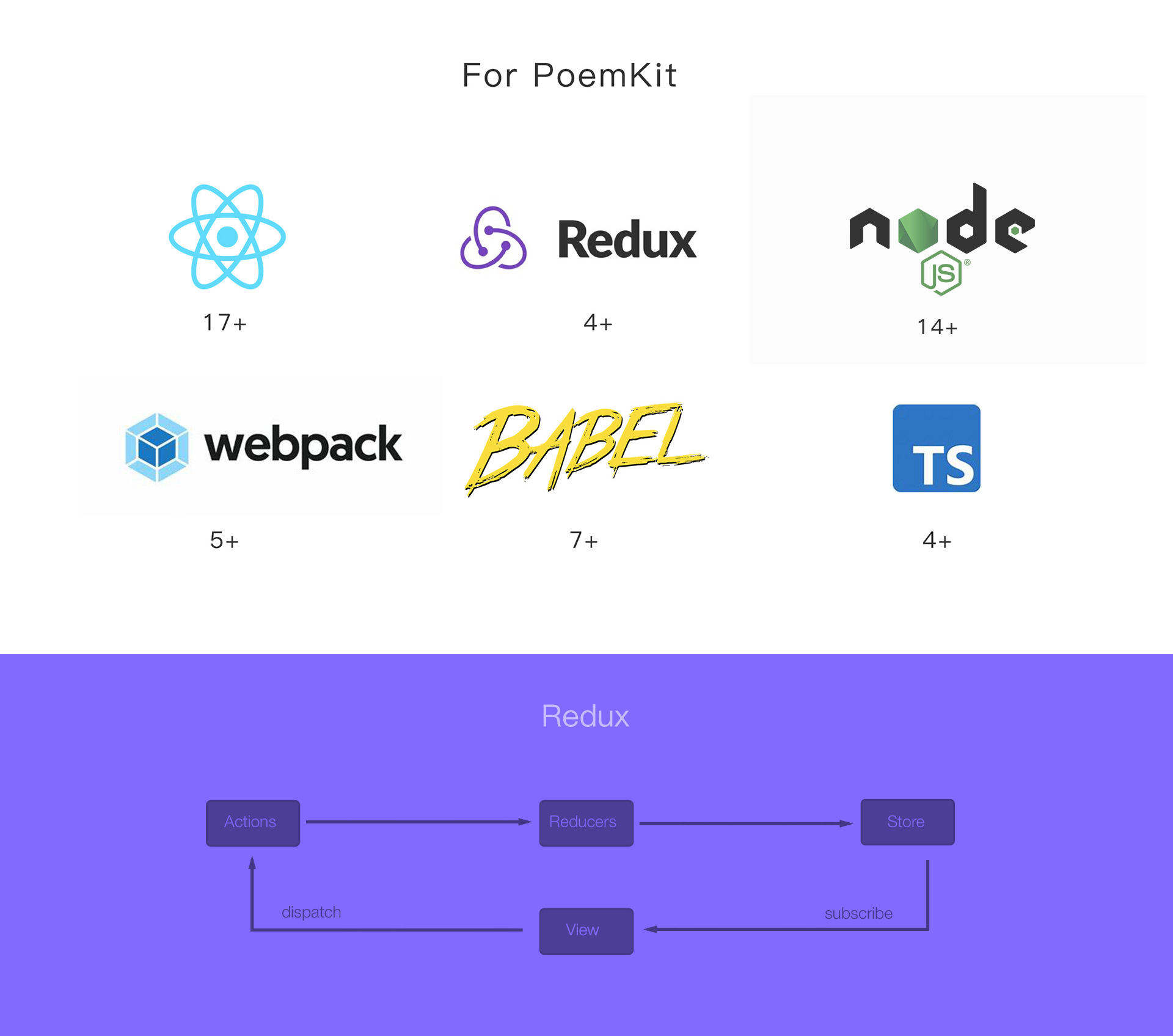
- 基础环境: TypeScript 4.x.x + Babel 7.x.x + Webpack 5.x.x
- 提供结构化布局对象、UI控件等多种预置UI组件
- 可访问的URL、SEO优化,以及使用React Helmet使您的站点对搜索引擎友好
- 集开发、调试、打包和部署为一体
- 它不是一个JavaScript框架
- 没有jQuery且不绑定任何工具库
- 支持服务器端渲染(SSR)
- 组件分离,可以导入任何第三方UI组件到项目 (比如Ant Design)
- 使用Sass/SCSS来设置React组件的样式
- 自动捆绑并生成独立的核心CSS和JS文件
- 支持通过pm2自动部署到服务器
- ✂️ 插件扩展: 默认组件演示导入了诸如Bootstrap4栅格系统, GSAP动画库, FontAwesome图标库, 3D引擎等常用的第三方插件,以便能够快速扩展您的网站 (可以按需配置需要导入的库或者插件)
- ✂️ 可配置脚手架: 独立打包dist文件(您可以自主修改webpack.config.js使用内存挂载)
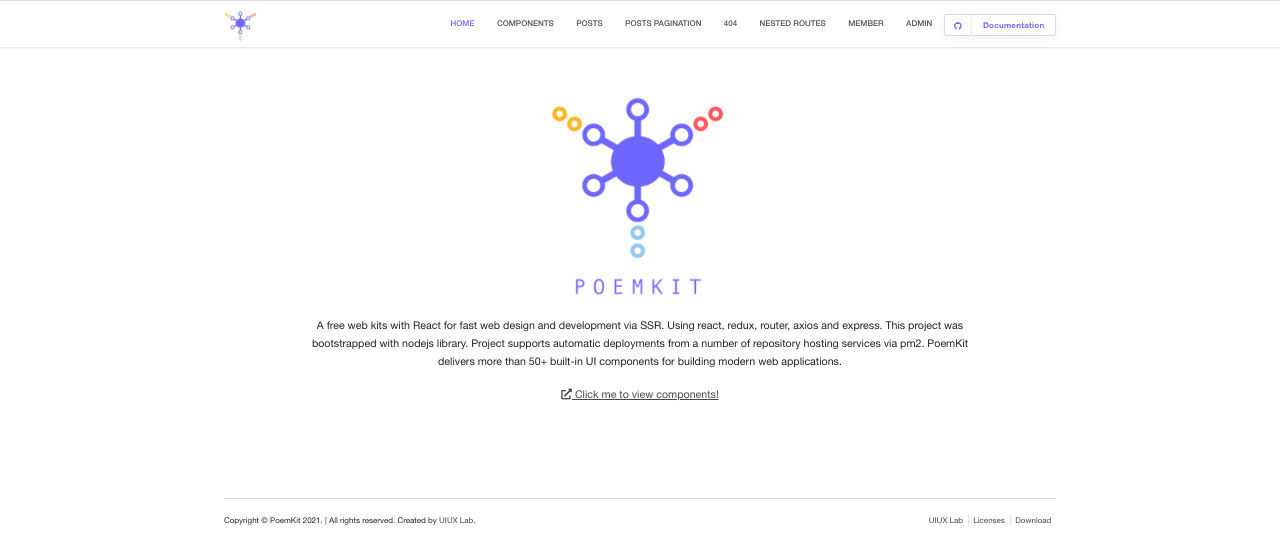
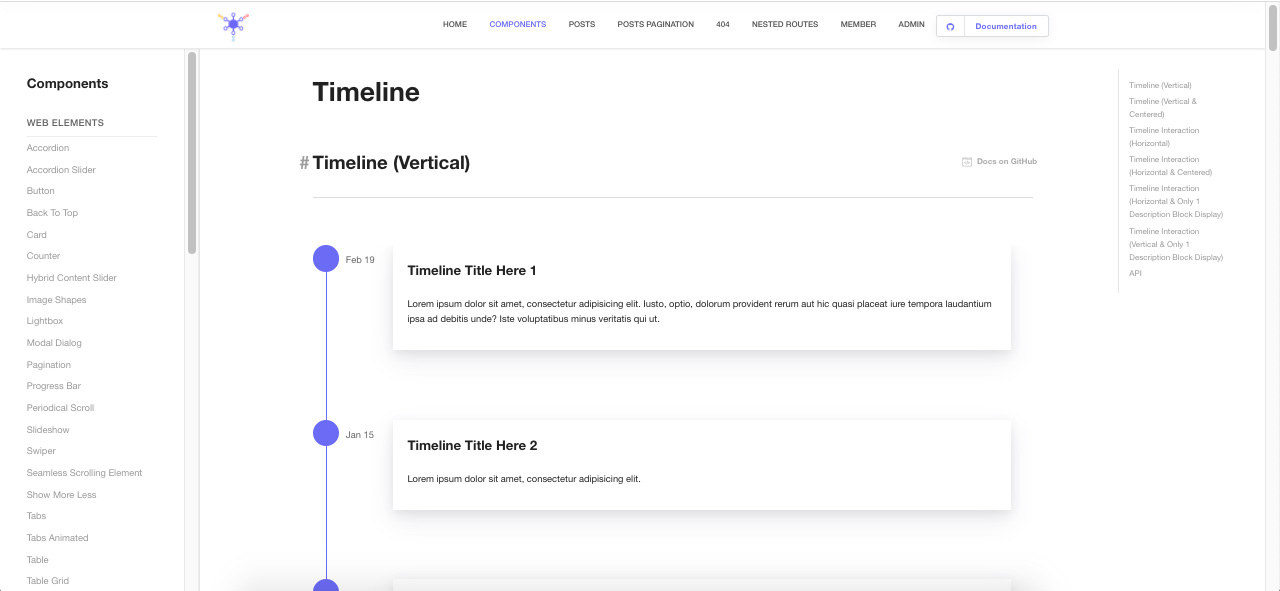
PoemKit可以直接通过命令工作和部署到云服务器, 但仍然需要在其背后编写真正的代码,这些工具包作为UI组件和逻辑模块,可以组合成一个真正的应用程序原型。它仍然需要编程功能才能使它们在实际需求中工作。如果您想获得灵感或只是直接预览效果,您可以使用我们预先构建的示例页面快速开始您的开发。我们可以看看它的默认预览截图:





4. 如何使用
工具箱提供了一系列的配置和新手指导,您可以从Github中获取项目并查看文档。除此之外,包中的UI组件和模块可以单独使用、设置样式并与现有的应用程序部分组合。
5. 更进一步
想要在您的项目中更进一步?这个开源项目可以给您提供一定的帮助和参考。
项目资源:https://github.com/xizon/poemkit
演示页面:https://uiux.cc/poemkit (建议使用梯子)
这些是我的想法。如果您想讨论某些内容或对如何改进有更多意见,请随时告诉我!感谢!
本文出自没位道 - Chuckie Chang个人网站,转载请保留出处,谢谢!
文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。







文章评论