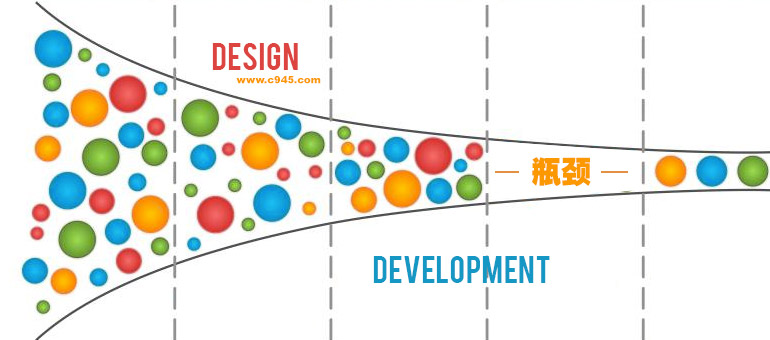
拥有多年设计或前端开发经验的你,是否看到了你未来的发展瓶颈?

也许你做设计很多年了,也许你懂一些前端开发知识,也许你完全不懂甚至排斥代码,也许你已经是业界UI大牛了,也许..... 太多的也许,但是,我们是否清楚的能看到所面临的瓶颈?其实,工作越久,项目经验越多,你就越容易陷入未来发展的瓶颈,找不到瓶颈,你就会在未来某一天迷失,说严重点,可能放弃梦想也可能转行,说简单一点,可能只是为了打工混口饭吃。找到瓶颈,才能海阔天空。我不是什么拥有十几年经验的大牛,我从毕业之前,就开始做UI写前后端代码,做动画,研究各种体验问题等等,也许我很多方面都懂,很多方面也比较熟练,当然也有很多方面并不是我专攻的,只是一个辅助性的,这是用了我非常多的时间和精力换来的。这篇文章是站在我观望和实践的双重角度去写的,带有强烈的自我观点,请阅读者不要与我动真格,伤感情。
这篇文章提到的问题,也是我遇到的不断探索解决的问题,因此,同样也是针对我自己,如果你也是一个设计师或者开发者,或许,会对你产生一些帮助或影响,欢迎交流评论:)
(一)我是怎么理解这个瓶颈的?
1. 进步空间
是否觉得工作平凡无奇,自己没有什么值得骄傲的作品或项目给展示,在做任何一个项目的时候,是否感觉都是同一种自己熟知的套路去做设计或开发,并没有什么质变或者转折?总之,你能做好,但是,并没有什么进步的转折点。这是第一点瓶颈。
2.金钱关系
活越多,钱越多;总之,没活就没钱。这种金钱趋向,是危险的。如何突破数量限制,或者突破一个环境打造一个自己的良性生存空间,是一个不断探索,很难的过程。不过,我自己是从以下方面去思考的和实践的:开源产品(能够满足一部分目标对象的PSD,源码,框架,规范等等),稳定的影响力和用户粘性,用户总会喜欢你的一些产品,并提供一些二度,三度,多维人脉推广和传播。这些产品维度与关系,会直接影响你的“额外收入”,这也许是第二点瓶颈。当你没了工作就没了收入,当你没了外包就没了收入。
3.影响力
也许,你只是在某一个小圈子有影响力,某个平台?某个公司?某个国家?某个群组?但是这种单一的影响力,是不能够大幅度扩散你的产品的,不能够得到更多的用户反馈,以便改善和提高。因为,不同的圈子范围,看问题的方向和手法并不同,关键是,眼界和维度比较窄。影响力圈子过窄,是第三点瓶颈。不能够让你发挥最大价值,甚至你的潜能和价值被约束,无法最大化。
当然,也许还会有更多的瓶颈,但是我主要是从一个比较现实的层面列出的这三点,其它的方面,就当做一个人奋斗过程中的历练和驿站吧。好了,接着我开始说一说我这篇文章的正题,如何解决瓶颈问题,提升已经具备多年工作和项目经验的你的未来发展问题。
(二)瓶颈解决方法(UI设计师版):
很多从事了10几年设计或前端开发的资深人士,都不敢说自己牛,哪怕是觉得入门容易的CSS或Photoshop这款软件的使用,都有非常多难以掌握的细节和运用方式,同时也还有很多没有掌握的旧的或新的东西,因此我们就算觉得自己在事业上得心应手了,也应该保持一个归零心态,因为,你真的还差的很远。首先来说说设计。
也许你是靠界面为生,以创意为导向,以Photoshop等等软件为工具,或许你是业界牛人,圈子牛人,公司牛人,但是,作为设计师(这里多指UI层面),应该不是单纯去看界面,去看“表面”。设计一个酷炫的界面,或者很精致的简洁界面,很多人都能做,当然,对我来说也是比较熟练的。真正难的,真正要突破的瓶颈是什么,来看看我列出的一些方面(主要针对Web设计方向):
1.交互逻辑
太多的设计师,能做出看起来非常棒的,顶尖的设计,但是实际在使用过程中,会发现严重的逻辑扭曲,不符合人的思维,操作习惯,造成最终的设计变成烂尾工程。交互逻辑,也包含了简单的比如类似APP中的左右滑动的。它单纯看来仅仅是一个动效,但是你理解每个导航的跳转和返回,滑动位置,页面先后次序等等逻辑吗?一个小小的动效,作为一个才入门几个月的前端工程师来说,就已经足以胜任,但是要将设计在使用过程中的复杂的用户交互逻辑结合起来,并且减少bug几率,是一个长期积累的过程,是很难的。
在我看来,很多经验丰富的设计师,都并没有能够很好地处理这个问题,甚至完全不在乎这个问题。这是致命的。是影响未来发展的致命瓶颈。每个UI设计师,都应该充分站在用户的角度,理解用户的体验习惯,换做自己去体验自己的设计,能够用的放心,用的舒适吗?
2.网格系统和响应式逻辑
这是大多数优秀设计师欠缺的一个东西,无法理解前端开发过程中使用的网格系统,网格系统是如何计算设计中的常规的、个性化的、不规则的元素和模块的比例和大小问题,前端中的响应式的原理,网格响应的原理。网格系统中的一些禁忌的表现。很多设计师会设计比较“另类”的设计,突出自己的想法和创意,但是有些创意,恰恰是严重破坏前端网格和响应式逻辑的,造成后期工作难度加大,甚至不安全,bug生成几率和响应式效果大幅度变差。
解决这个问题的办法,就是学习一些基本的前端构架原理,学习一点网格构成知识,响应式的原理,还有网格系统在PSD文件中到底如何使用。是约束你的元素,约束你的创意?还是作为一个比例测量的工具,帮助你设计得更加人性化。这些是需要设计师反复去思考的过程。
3.前端协作规范
网页,如果只是一张图片,哪怕这张图片是全世界最牛X,没用!!因为没法成型上线的网站,永远是纸上谈兵。设计师永远要记住这一点,以自我为中心做所谓的"创意设计" ,将会成为你永远的无法突破的坎,你只能依靠别人,你无法自己得到真正的“网站成品”。设计师一定要避免这种思维,认为每一个前端都应该为你设计的效果全心全意服务,为你的设计实现完美的效果。首先,你必须达到协作的那种规范和标准,否则,只是想当然。 不注重用户体验,想当然做自己认为的"高大上设计" ,是会严重影响开发者的工作的。
突破这一瓶颈的方法,就是放低自己的姿态,虚心学习新的知识和接受新的标准,让自己的创意设计能够符合特定的、有一定不同层面用户的接受度,符合前端构架原理,能够让前端开发者快速获取设计稿的信息和重要细节,而无需设计师或开发者反复进行低质量低效率的机器式工作。
4.可变性体验
一个设计稿,要考虑客户在使用过程中自定义的需求,标题的长短不一,中英文的搭配,文字的大小与间距,文字的多少,图片的尺寸和质量,都会严重影响成品网站的效果,如果对于一个不是太成熟的前端开发者,那么同时也会严重影响前端开发过程中的框架构建,标签细节代码的扩展性。想把一个设计做到,能够考虑客户的可变式需求和后期自定义内容的需求,而保持设计的美观和整体性,是一个非常难的方面。
这是非常考验一个设计师的设计功底的,这种功底涉及了设计阶段,前端开发阶段,客户使用阶段,后期修改阶段的全局变化的可能性,将设计尽量往这种可能性上靠,才能够解决网站常见的可变性体验的问题。这是一个非常大的瓶颈。
5.用户体验
看似一个非常火热,大家都熟知的词语,真的有多少设计师注重了呢?一个网站的好坏,并不是看某一方面,比如是否有动态效果,是否技术非常高端,是否设计的非常酷炫,网站是否满足用户需求等等,单一的维度,并不能说这个网站的好坏,只能够反映出一个设计师的“眼界手法”不成熟的层面。用户体验,包含了最基本的一些内容,比如字体,设计标准,动画,适当的交互动效,图片质量,设计质量等等,运用任何一个方面,都一定要“适度”,否则,物极必反,对不起,这只是一个你自认为很棒,但是我认为不成熟的设计。
突破用户体验这个瓶颈,需要设计师不断从各个方面进行研究分析,不断试错,不断改善,不断完善扎实自己的理论知识功底(包括美术功底),更重要的是,一定要放低自己,发现自己的不足,去不断改善,否则,这将成为一个设计师无法突破的,用户看不到说不出的,致命的瓶颈。
上面提到的5个方面关于设计师的瓶颈,只是一个大概的方向描述,很多细节,是需要自己去挖掘去学习的,因为它们的知识面和应用层面非常的广阔,别说一篇文章了,几本书都不够去描述。虽然它们的知识面非常多而广,但是熟能生巧,立下一个好心态,放下一个好姿态,多学多用,你就能自然而然掌握非常多的东西。而不是死记硬背,也不是胆怯它们,做一个毫不在乎(不在乎前端开发,不在乎用户体验,不在乎交互逻辑等等)的设计师。你要知道,其实,还差的很远。
(三)瓶颈解决方法(前端开发者版):
前端开发,它有很多不同的专注领域。应用级开发,框架级开发,动效级开发,3D引擎开发,HTML5接口运用,常用的页面级开发等等。不同的前端,有不同专注的领域。就我所接触的少量应用级开发,大量页面级、动效和框架级开发的方向,有一些想法和见解。我所面对的这块领域,同样会遇到诸多瓶颈,下面我将这些瓶颈列出来,也可以为在路上的一些前端开发者提供一些参考.
1.流程逻辑
一个网站从设计到切图,到构架到插件引用,到逻辑编写,后台整合协作等等,是一个复杂且多变的过程,但是一个人不断运用,也会熟练掌握这种流程。为什么说流程逻辑是一种瓶颈,这是因为每个人的开发习惯不一样,有的人先写模块,有些人先搭构架,有些人先理逻辑等等,其实没有一个硬性的指标,我觉得,时代在不断发展,前端开发者在扎实自己的基本功的同时,要学会利用各种框架和插件,快速而有质量,否则,网站很容易在短时间内落伍。效率和质量是同等重要的,因为这是战场,不是学校。
如何找到自己的最快速的流程,甚至是团队协作最棒的流程,是需要不断试错和思考的,而不是纸上谈兵,或者死板守旧,不敢去尝试,不敢去改变。流程是一个看似很简单很直白,但不简单的一种元素。它关系到项目,工作,自我习惯等方面,不断试错寻找,最重要的是多思考,多反思自己的好与不好,这样才能突破流程瓶颈。
2.框架逻辑
我遇到非常多的前端开发者,认为Bootstrap框架笨重,不愿意使用(我这里只是举个例子,框架有很多,选择什么是自己的自由)。反过头来想一想,这些国际性认可的框架,它的优势,它的编码结构,它的运用领域,它的扩展性,不是人人都能够掌握和编写出来的,我们在扎实基本功的同时,要接受框架的概念。因为它是效率,是质量,是金子。
如何使用框架,是一门大学问,有些人说我不喜欢框架中的按钮样式,那你重命名一个按钮类不就可以;有些人说框架太笨重,那你为什么要把框架所有的组件和文件都使用了,难道你不能选择性使用?这些太“肤浅”的问题,其实间接反映了常见的前端开发过程中的目光短浅问题,如何初始化一些重要样式,如何选择和调用好框架,选择所需部分,如何理解框架的优势和性能,这些才是大多数前端开发者应该多考虑的,而不是找缺陷。难道你自己写的网格系统,响应式系统,基础样式会比框架优秀,代码量会比框架少很多?不见得。
同时,我提到的框架逻辑,还包括了前端开发者应该慢慢具备一种建立一些简单或者复杂框架的能力和意识,我们要提高自己的眼界,提高效率和质量,只有这样,才能在这种激烈的网页市场中生存下去,否则,你就永远原地踏步吧。
不过,这一切的前提,是要不断完善,扎实自己的前端基本功,你可以用框架很熟练,用基本功不是非常熟练,但是一定要不断扎实,千万别丢了最重要的钥匙!最重要的钥匙,才能够开启你的更长远的思维方式。
前端开发,还有类似组件,套件,扩展,模板化等问题,这些问题也可能成为你的瓶颈,但是我针对自己最明显的,最重要的,也是最难的一些瓶颈,做出了这两方面的分析,其它的方面,感兴趣的可以和我交流,或者自己多多思考。
(四)总结
好了,希望这篇文章能够给你带来一定的启发,对于我,确实是一个质的思考。总之,放低自己的姿态,不断接受和学习,探索,实践新知识,才是解决的唯一方式。找出自己的瓶颈,想办法突破,只有这样,才能够在未来有自己的一片天地。最后声明一下我为什么会想这么多,因为我是一个有梦想的人啊,我不是一个靠打工为生,靠工作而生活的人啊,我有太多的梦想,实现了2/3,所以我不得不去尝试太多的东西。我是靠着我的梦想去生活去工作,去挣钱。一直支撑我坚持梦想的法宝,就是想方设法逐个突破这些瓶颈!
本文出自没位道 - Chuckie Chang个人网站,转载请保留出处,谢谢!
文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。







文章评论